UI/UX Design on Your Mind? Find its Importance Here!
Gone are those days when people used to access smaller screen smartphones. This is the new era that embraces the new technological advancements in the smartphone industry. The screen size and resolution are given the utmost attention after the processor that empowers a smartphone. It depends on the perception of people whether a smaller screen is good or not. That’s a completely different view of how you see it. In this blog, we will know about UI/UX design and understand their features, functionally, and usage.
- What are the Benefits of Smartphones with Small-sized Screens & Large-sized Screens?
- What is UI?
- What is UX?
- Let’s Move Ahead with the Deliverables of UI/UX Design
- UI Deliverables
- UX Deliverables
- Let’s not beat around the bush and begin with the importance of UI/UX design in Mobile App development
- Tips to Improve Upon UI/UX Design
- Final Words
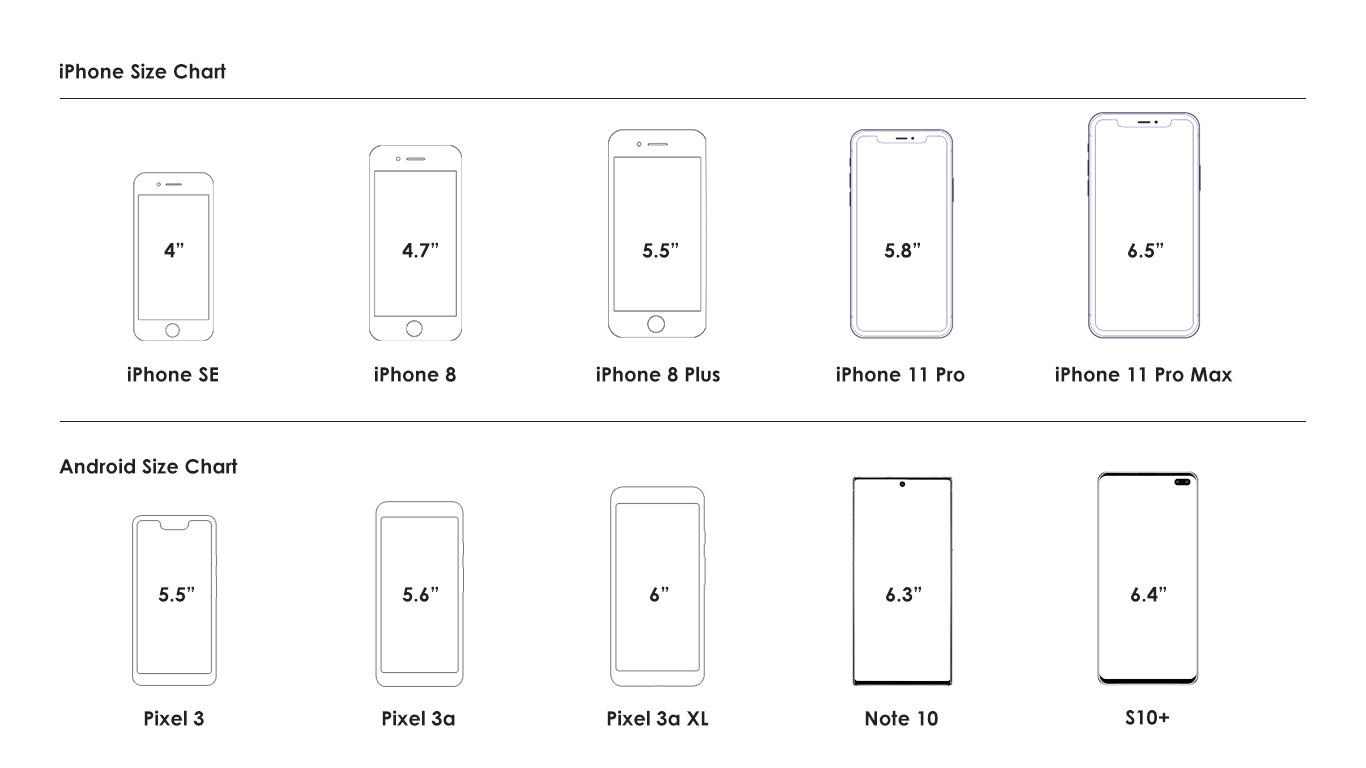
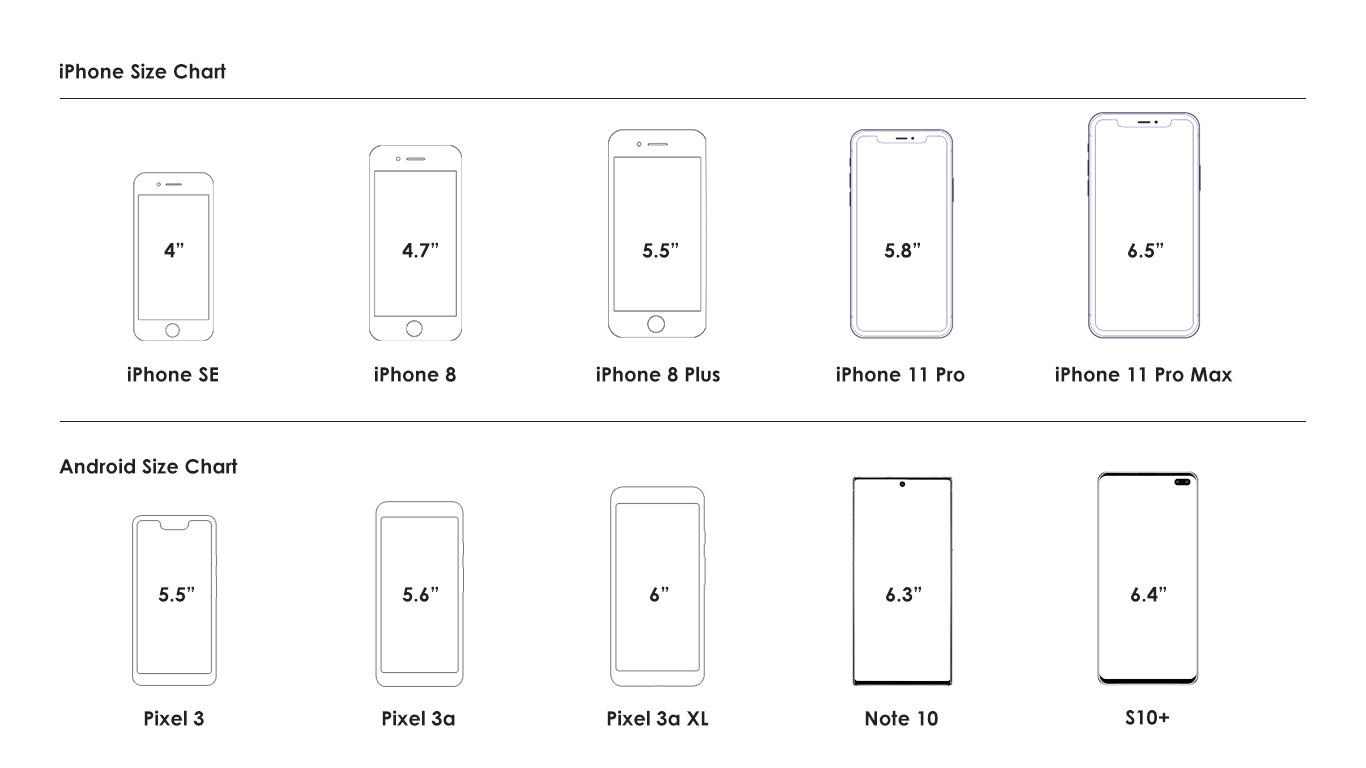
What are the Benefits of Smartphones with Small-sized Screens & Large-sized Screens?


Well, first of all, accessibility is the primary goal, which is easily achieved across devices with small-sized screens. This is how smartphones with small screens fit better onto your palms. On the other hand, the bigger screens are better for enhanced viewing experience. Video streaming experience is better on them.
As per a user’s viewpoint, what makes both the screen sizes better in usability? What makes the applications look appealing on both the sizes? It’s the UI/ UX application design that justifies all answers of each & every question raised in this particular domain. The design of an application enhances the experience of a user that eventually leads to the success of the app. So, keeping that in mind, the dependency of UX over UI is similar to that of UI on UX.
The majority of users tend to continue using apps that are simpler yet having designs that not only look elegant but also perform well.
The UI/ UX shouldn’t be something that will slow down the application as it may alter the usability of an app. Eventually, the application will be uninstalled by unsatisfied users.
Let me throw some light on the mobile application UI/UX design which will completely make you understand both the terms


What is UI?
UI being an abbreviation stands as User Interface. The interface in your terms will be something that acts as an intermediate between two objects, one “user” and other “application functionality”. The aim of having a better UI is to make the application easy to use, providing pleasing & effective interactions between the app & users.
The fundamental aim of UI is to provide the best interaction possible between the two objects.
What is UX?
UX stands for User Experience. It’s a journey of a user through the entire app right from the initial step till the moment he/she terminates the application. Making a potential user your loyal one is the responsibility of UX as it provides an opportunity to deliver a stunning experience with every single click. In this way, UX decides the success of the business. The UI/UX design of an application are complementary to each other. For an app to be the best, it needs to have the best UI/UX design.
Let’s Move Ahead with the Deliverables of UI/UX Design
The designer of UI/UX has his/her work divided into many phases. During this process, various deliverables are conceived at the end of each phase. The main reason behind all this is to make better communication with the clients, proposing how an application will be liked in the appearance, and many more. This also simplifies the development process. Now, let’s have a look at the deliverables.
UI Deliverables
1) Visual Designs
The elements used in the design comprising photography, typography, images colours, layouts etcetera. All these are better understood and observed by visual designs.
2) Dynamic Prototyping


Another UI deliverable is the dynamic prototype. It helps in realizing the functionality as if what component will do what. The overall functioning is enhanced following the development process.
3) Mood Boards


These are used to showcase new and innovative ideas in a way to comprehend every one. Through this, the client will better understand the idea which serves as the base for a design.
UX Deliverables
1) Competitive analysis report


The main aim of a report is to analyze the competition your app will face in the market. The entire team, including the client, should be prepared to help create such a highly competitive app that can survive amongst other leading apps in the market else all of their efforts will go into vain. Under the analytical process, the S.W.O.T analysis could also be carried out on the competitor’s application.
2) User Personas
Designers help clients understand their end-users. They help create such a pleasing and appealing UI/UX which in turn, helps to meet customer needs and what they expect from the product.
It also helps in an in-depth understanding of user behaviour. This process provides fruitful research to learn the user behavioural pattern.
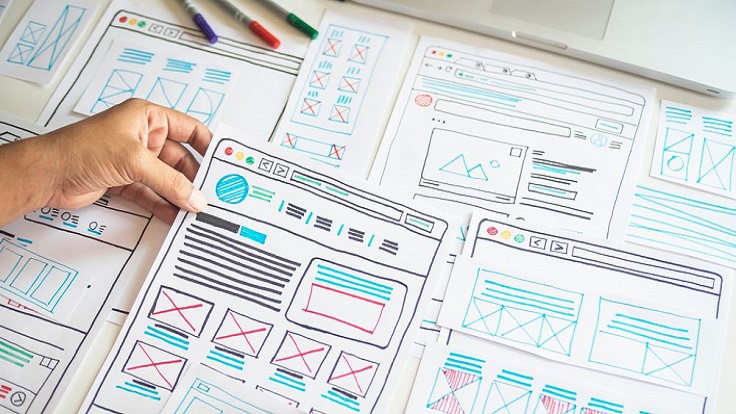
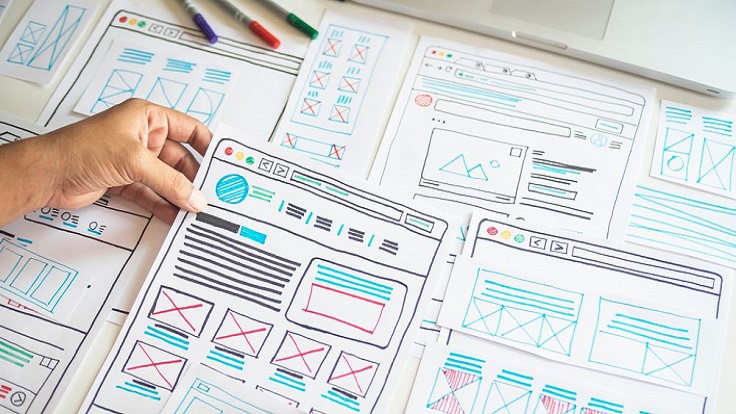
3) Wire Framing
Another process lined up in the queue is the wireframing of screens of an application. This explains how each call-to-action button will work in real-time. This step in the process reduces a lot of effort in development as wireframes are required to be approved & verified by the clients parallelly. Moreover, communication with clients is made simpler using wireframes.
Let’s not beat around the bush and begin with the importance of UI/UX design in Mobile App development
It is a must to be familiar with the importance of UI/UX design of a mobile application. It is evident that if an app is created with lots of efforts focused only on performance with minimal consideration of the app’s interface then it will certainly fail to compel users. So, the balance between the functionalities and UI UX design should be taken on the account. To answer all the queries, let’s have a look at the pointers given below.
1) Tempt your end-users
As a saying goes, “Learn the person next to you, teach them thereafter”, is very much apt for mobile app UI/UX designs. To grab the attention of your users, tempt them so that they drool over your appealing designs. Therefore, you need to focus like a lot on your application’s UI/UX design as it will keep them entertained and encouraged to spend as much time on the app as possible. The users should also be able to comprehend the designs and navigate properly to stick to the application for an extended time.
2) Leave a Good Impression


As people say, “the first impression is the last impression”, great UI/UX design will provide an opportunity to land a good impression on the user when he/she is a first-time user. This creates a sense of desire to use your app again and again. So, it ensures that as soon as a user opens up the app, he won’t be able to resist to stick around next time as well.
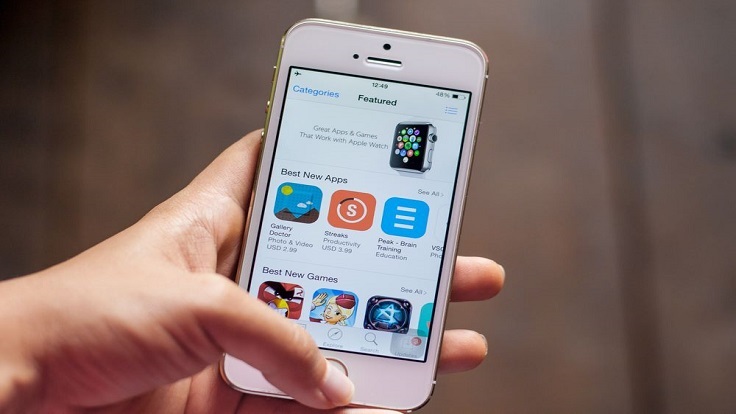
3) Get featured on App Market Stores


How do you find if an app is good or not? What I think it is because of the star ratings and feedback on application stores. These are the primary elements that are favourable to get featured on the top-grossing lists. So, you need to get a good UI/UX design for your app. Your app on these lists will surely fetch more attention than ever.
4) Get loyal customers


Apps that have an eye-candy UI/UX gets more attention. Apps like Facebook, YouTube, Instagram, etc. have attracted millions of users not only because of their functionalities and performance but also because of the UI/UX designs they have. The satisfaction of users is what makes these apps loyal. It’s an assumption that if you’re good enough in creating tempting UI/UX then you won’t need any tips or tricks for improvement. However, there’s always a scope for further improvement.
Let’s move ahead and get into depth.
Tips to Improve Upon UI/UX Design
1) Using familiar elements
The familiar elements create a sense of learning for users. Using them makes it easier for users to learn and get used to them. The appearance of buttons, colour schemes, icons, etc. holds a lot of importance in the users’ eyes. They won’t hesitate to report it on the app store with a bad rating, so buckle-up and find a way out. The more easily users learn to access them, higher are the chances to collect good ratings from them.
2) Uniformity is the solution
Always think like you’re walking on eggshells as that means you need to be very careful. The UX/UI has kept uniformity at its centre. It is something that makes the app consistent at each screen and level as well. It is all about how uniform your app is to justify the efforts you’ve put into it. In addition to this, the uniformity also explains how balanced your app is.
3) Find best-fit UI/UX designer
It’s recommended to hire an experienced UI/UX designer to build the mesmerizing designs to attract users at your application’s interface. The designers need to work with end-to-end user screens to provide a base for the developers to work on. A new requirement takes us back to a designer who understands and conceives a new screen if required and then pushes it back to the developer. So, find the best suitable one as everything has to go through a designer,
4) More Interactive
The connection is key. When a user opens up an application and if he is unable to connect to it then efforts will go in vain as he’ll uninstall it straight away. Therefore, through a better interface, we need to establish that connection only, and we’re back again to UI/UX design of the app.
5) Keep it simple
Say, if you are having a feature that can be designed in a simple way, why to complicate it? It makes no sense. Don’t make it graphically verbose as you don’t need to. The users will always appreciate the efforts if simple things are made either simpler or presented in a simplified way. Complicated designs land the users in a troublesome situation. They end up uninstalling the application which is the worst nightmare for its development team. So, one needs to keep it as simple as possible.
Final Words
Now, we can conclude that it is of utmost importance that one focuses on details of UI/UX which helps us in many ways such as reducing the development time, user loyalty, brand goodwill and popularity of an application.
-

 How Much Does it Cost to Build an MVP App in 2024?
How Much Does it Cost to Build an MVP App in 2024? -

 How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry?
How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry? -

 How AI is Changing the Landscape of the Online Food Delivery Industry?
How AI is Changing the Landscape of the Online Food Delivery Industry?