Xamarin Vs PhoneGap: Guess Who Wins The Battle?
What strikes in your mind when you’re scrolling down the screens of your mobile device? Of course, there must be a bunch of factors to switch to this hand-held device rather than sitting on your old-fashioned desktop. We’re already in the midst of an era where the concept behind the evolution of technologies banks on plenty of crucial reasons to simplify our lives by automating day to day tasks. It is an undeniable fact that the emergence of mobile app technology-infused a realm of digital transformation with key introspection of how mobile app development could bridge the gaps b/w zones of digital mobility and business world! In this blog we will find out which framework to choose between Xamarin Vs PhoneGap.
Although the competition is on rising, the opportunities are countless. Knowing the robust potential of mobile apps, the demand for full-scale mobile app development service spruced up across the worldwide market. The two forerunners existing among various operating systems are Android & iOS and they demand a lot of source codes. Since developers are required to maintain, update, & create source codes for both the platforms, the involvement of cross-platform app development tools is a need of an hour to combat the necessity to build new codes at regular intervals.
Why Cross-platform Development? A Justification to Dissolve Your Dilemma….
One of the most popular choices for creating native-feeling apps is HTML5 but why there is so much hype about cross-platform apps? This significantly points out some handful of benefits that you must know to get a clear understanding of the cross-platform framework. Whether you’re leading a team of developers or working as an independent developer, these pointers will help you later in the project!
- As compared to hybrid apps, cross-platform apps enable users to work on a single source code that is further converted into code for the native environment. In comparison with a hybrid app, a cross-platform has much more to offer in terms of performance, user experience, & efforts in development.
- In cross-platform app development, complexity & time frame significantly reduce making it more reasonable & cost-effective investment for any business.
- Developers can reuse source codes to create high-performing, scalable, & native mobile apps as the sharable codes are already written and you just have to make minor changes to use them for various mobile platforms.
- Easier compilation of codes renders faster cross-platform mobile app development for on-time project completion.
Once a coin takes a flip, you will get familiar to another facet of the pros & cons of indulging in cross-platform development. Even after going through the aforesaid advantages, some sort of things might bother you while getting ahead in the project. One major challenge that you will face is choosing the best suited cross-platform framework or tool as there is a huge championship between the two most popular frameworks named as PhoneGap & Xamarin. Let us discuss Xamarin Vs PhoneGap.


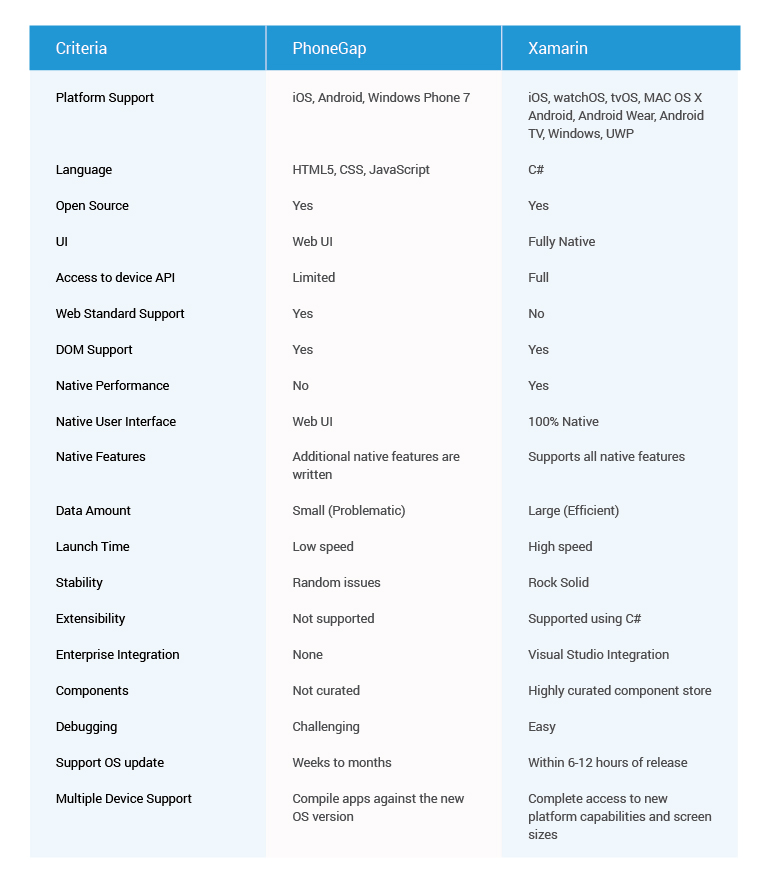
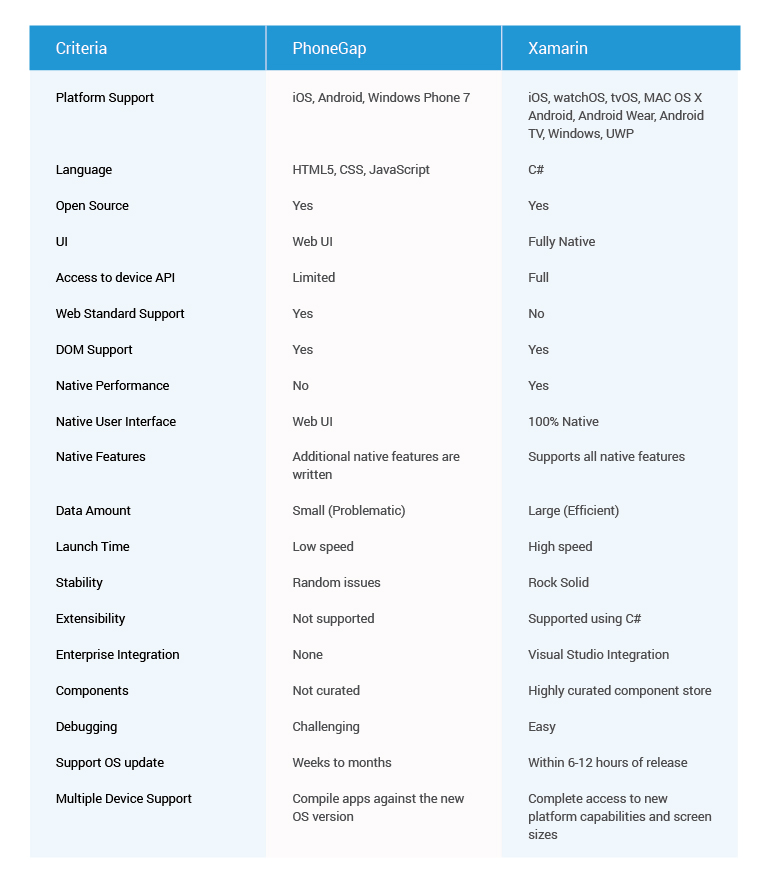
The battle in Xamarin vs PhoneGap is persisting in the minds of programmers and we’re here to bring a clear picture of both frameworks to decide that which one will match your preference. The tale begins now….
All About PhoneGap, a Building Block for Cross-platform Apps
PhoneGap is one of the most prominent & reliable cross-platform tools to build dynamic apps using HTML, CSS3, JavaScript, & web APIs. It is an open-source version of Apache Cordova and it was previously popular with the same name. The files stacked in Phonegap are quite similar to a bundle of HTML pages in native apps leveraged with native platforms. Apart from this specialties, it goes well with Ionic, jQuery, Backbone, & other frameworks. Developers are enthusiastic to use this tool for cross-platform apps for some important reasons & here are they:
1. Solid Backend
It serves robust backend support when it comes to the speedy development process. PhoneGap is ideal as it streamlines the development process with its ultimate backend system that significantly cuts down development efforts & time.
2. Open-source
PhoneGap is available for free as that’s why its ever-increasing community shares worldwide user base with a compilation of modules & codes to form a giant database meant to be accessed by the developers.
3. Minimal Efforts & Time
Since the complexity is scaled down with PhoneGap, using this tool for cross-platform app development is a great choice to cut down the efforts & timeline in the app creation process. Make use of already existing modules and make it simpler, faster, & efficient.
4. Exceptional Flexibility
Everything turns out to be simple when a development team works with PhoneGap. Knowing the concepts of CSS3, JavaScript, & HTML5 will make you win the race of cross-platform app development.
Xamarin Framework, an Overview of Another Emerging Leader
Xamarin was introduced in 2011 and it continues to gain attention in designing & cross-platform development since its birth. It is another cross-platform tool that uses C# for creating native codes. One of its peculiar features is Xamarin forms with GUI for writing applications in mutual UI & making changes in UI while getting into a platform-specific approach. Here are the key features that empower this framework:
a. Native Apps
When it comes to the most preferred tool for app development, Xamarin takes a lead with IDE that is often called as Xamarin Studio and is meant to simplify the code compilation process using C#.
b. API Integration
Most of the iOS, Mac apps, & Android bind Xamarin are developed using a single framework as it is none other than Xamarin. Sharing APIs between Android, iOS, Windows becomes easier using Xamarin’s portable class libraries.
c. Shared App Logic
The next big advantage of Xamarin is associated with its flexibility to share app logic for multiple platforms. The capabilities of this tool are revived with its features like web service calls, backend enterprise integrations, app logics database interactions, & more.
Final Verdicts
It is tough to judge b/w the potentials of both the frameworks. On one side, PhoneGap is the easier to learn, it also imposes some UI limitations along with major complexities in native code integration. On the other hand, although Xamarin is a completely native app leveraged with cross-platform benefits, it outlines a lengthy process to learn & practice this framework. Now you got an idea which one to choose Xamarin Vs PhoneGap. If you’re still confused about which framework must be used, then get in touch with our mobile app developers for getting detailed information!
-

 The Complete Guide to Digital Wallet App Development in 2023
The Complete Guide to Digital Wallet App Development in 2023 -

 Top 8 Innovative FinTech App Ideas for Startups in 2023
Top 8 Innovative FinTech App Ideas for Startups in 2023 -

 Kubernetes Vs Docker: Which One Is The Better Choice?
Kubernetes Vs Docker: Which One Is The Better Choice?




