React vs Angular : Which Framework to Choose for Your App
Whether to choose AngularJS or ReactJS, it may leave many in a quardnery situation. From the compatibility of the platform to performance, there are numerous parameters to take into account for. Since it is an important decision, it is essential to understand the benefits as well as limitations associated with both these frameworks.
In order to choose and develop your project, it is wise that you get in touch with the app development companies. Since they would have immense experience in this field, therefore they can guide you to develop your project more efficiently. They will find the best solutions to make your business propel among your competitors.
Below in this blog, we have highlighted some factors for choosing the right platform and also the detailed comparison between the two advent frameworks:-
- Angular vs React: App Size and Performance
- Angular vs React: Popularity
- React vs Angular: Component Architecture
- Angular vs React: Scalability
- Angular vs React: Knowing The Baseline Framework of Js
- Angular vs React: Community Support
- Angular vs React: Prominent Projects
- Angular vs React: Data Binding
- Angular vs React: Rates on NPM, GitHub, and Stack Overflow
- Angular vs React: Benefits
- When to Choose Angular?
- When to Choose React?
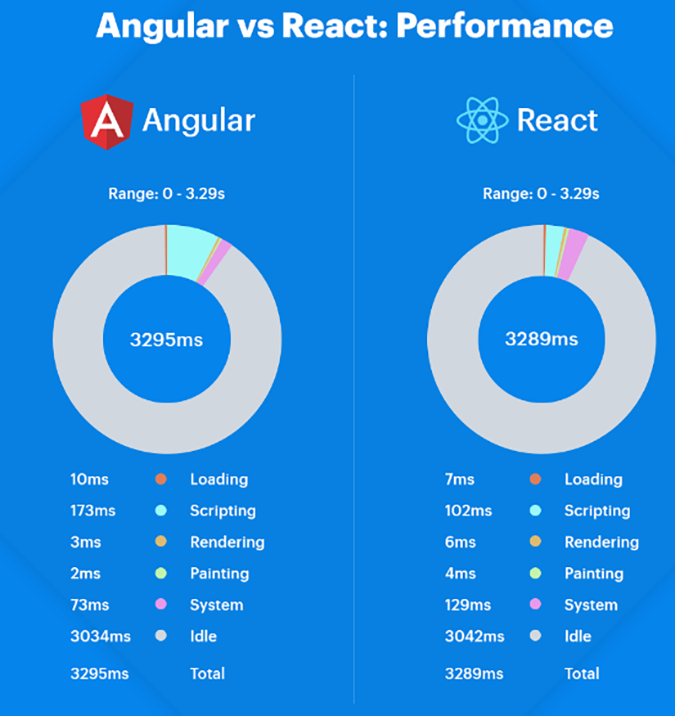
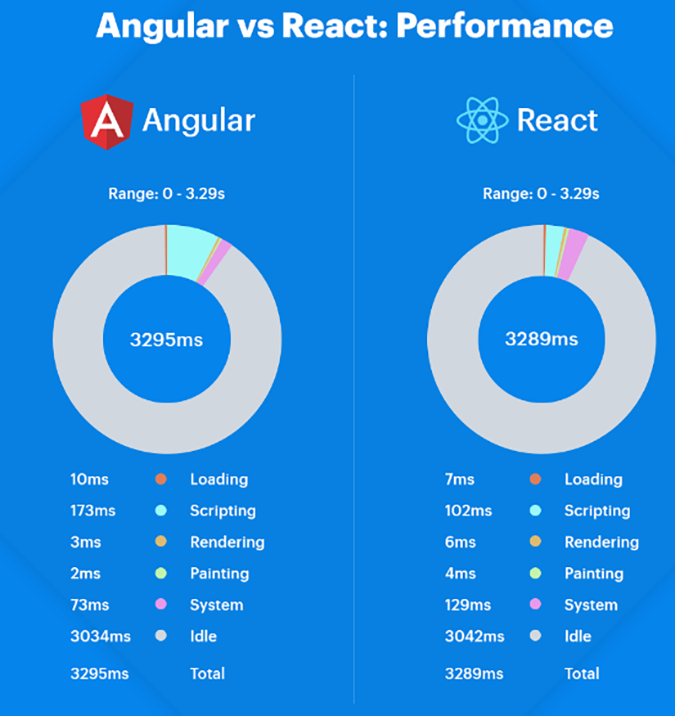
Angular vs React: App Size and Performance
Do you know that your app size and performance are essential aspects that influence quality? Well, it can. It can also impact response time and app load. You must know that your choice can directly impact user satisfaction.


Both React and Angular are excellent solutions for front-end development. React.js utilizes a virtual Document Object Model (DOM). It can allow you to change and access the structure, layout, and contents. This framework eliminates the issues which are performance-related during the rendering of UI.
Contrary to this, Angular works on real DOM. Hence, you can handle the user interface updates effectively.
Suppose, you make plans to do some changes to the profile information. For instance, it is your last name. In this case, the DOM which is real will update the changes. The best part is, you do not have to virtually rewrite the entire HTML doc. It will render faster performance and updates heedless of the size of the mobile app.


Hence, Angular is the real front-end framework. But the DOM completely slows down while dealing with different types of data requests.
Angular vs React: Popularity
React.js outshined in the market in a short time as the most demanding and loveable JS frameworks. With its high demand among mobile app developers, there is certainly no doubt that this technology will dominate future development. However, it does not give a contradiction that Angular.js will fail.


Angular.js gives amazing libraries along with the template that is robust. It can help to build solutions that can expedite the process of development. It is because of these reasons, it has still attained its stance in JavaScript. This is widely used in development.
Are you planning for Angular.js app development for your business? If yes, hire proficient Angular app developers.
React vs Angular: Component Architecture
React develops the user interface by breaking it into components. You can develop components to manage the structure and state them together into the complex user interface. Hence, if you have a project based on React, you must be bagged with ideas about the multiple supports and integration tools. These includes
1. Redux
This is a state container to speed the operation of React in extensive applications.
2. Babel
To understand this app, these tools can convert into JavaScript from JSX for the browsers.
3. Webpack
It is the module binder that is standard. Contrary to this, Angular is a full-fledged and pure framework that has out-of-the-box features.
4. RxJS
This technology was introduced for the concept of JS from Reactive programming.
5. Angular Universal
You can utilize this tool to render server-side.
6. Angular CLI
This is a strong interface of the command line. Both these platforms have a great robust ecosystem. One can grasp React easily, but it requires variant integrations such as Redux to utilize it at its complete potential.
Even though it is developed in Angular, you can easily integrate React for any project because it is a library.
Angular vs React: Scalability
React framework relies highly on third-party tools. So, make sure to scale your app. Though, you can quickly develop an architecture that is maintainable with the server-side rendering utilizing React.
While Angular is embedded with the key features. Hence, it is always essential to check with the hired app development company to add the new functionalities by scaling the existing applications.
Angular vs React: Knowing The Baseline Framework of Js
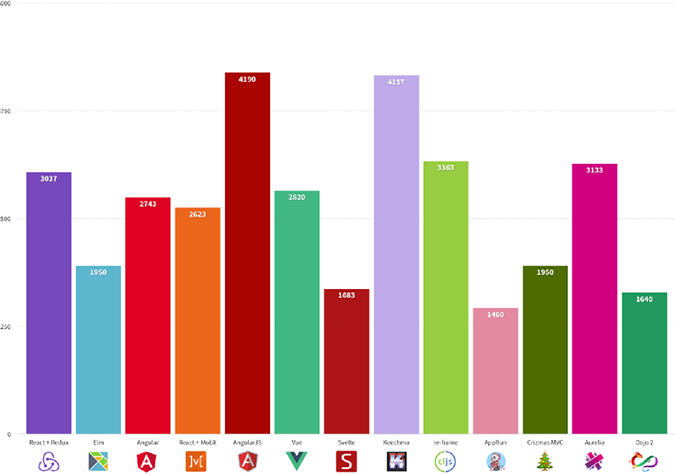
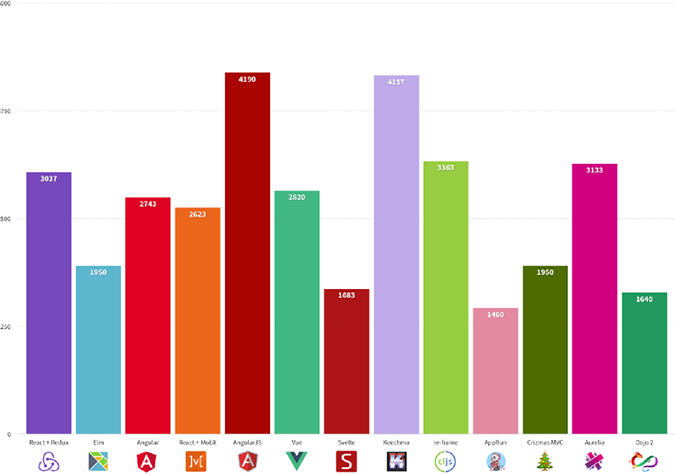
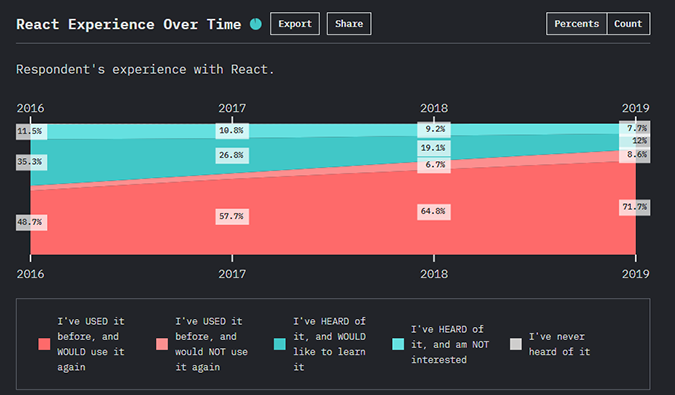
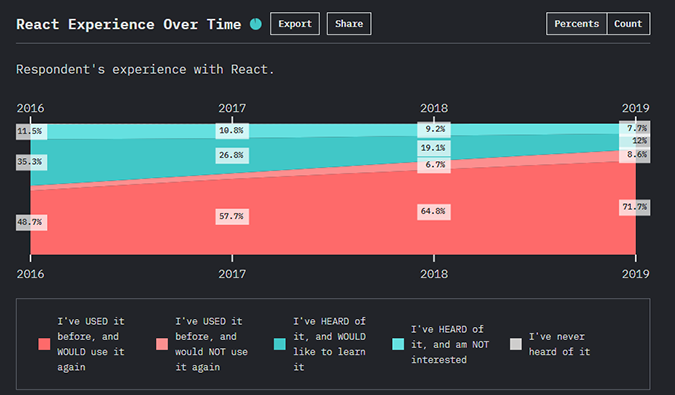
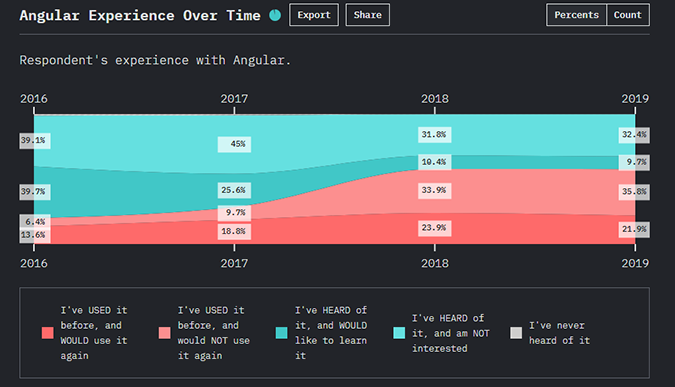
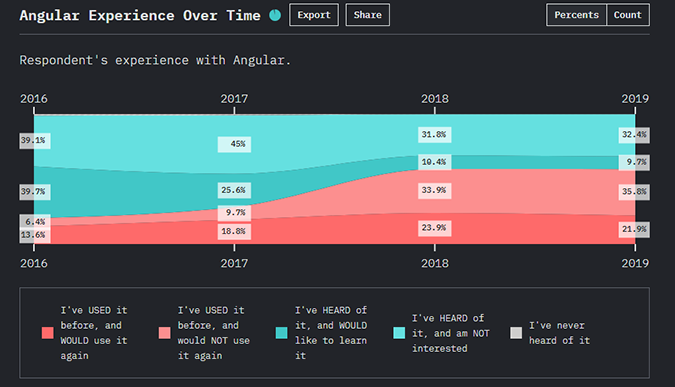
Raect.Js is the prominent choice of many software developers. Over 71.7% claimed to use it again. However, Angular.js is enclosed with complete sets of features and MVC framework. 21.9% claimed using it in future.


Source: 2019.stateofjs


Source: 2019.stateofjs
The development of Angular.js operates on the features such as deep-linking, directives, dependency injections, etc. It thus ensures the security of the application in a very fine manner. As per the sources over 6500+ companies have employed Angular.js for their project.
The specific and simple purpose of React.js framework is to resolve the issues. This ensures the app is performing excellently. It also renders the large datasets. Again this platform is dependent more on the “View” which is in the architecture of MVC. It is prominently used for the operation of dynamic UI. Remember in this case high traffic is necessary.
Angular vs React: Community Support
React.js is founded by Jordan Walke and is backed by an active community in great numbers. And it is supported by Facebook. If you hire React app developers, they can help you to cope up with the updates. They will do it without breaking your app with better efficiency.
On the other hand, Angular.js was founded by Misko Hevery. It is supported by Google. This in fact has helped to grow its ecosystem and expand to the next level.
Angular vs React: Prominent Projects
Nowadays, even the A-listers are hand-on-hands with the latest trends. They are opting for mobile app development that uses Angular and React. Now, let us check some of the leading apps Using React and Angular.
Prominent Projects of Angular Js
- Dropbox
- Netflix
- Airbnb
- Uber
Prominent Projects of React Js
- Upwork
- Nike
- Telegram
- PayPal
- General Motors
- Forbes
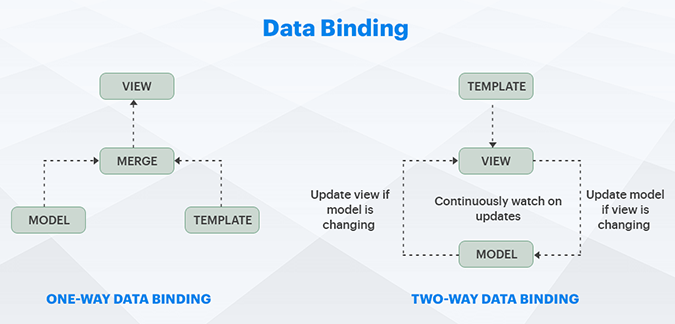
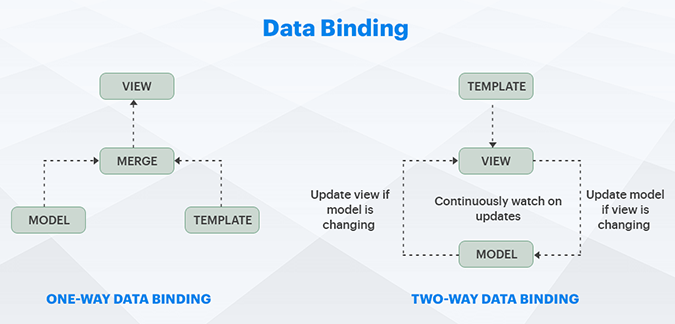
Angular vs React: Data Binding
Data Binding can assist you in the synchronization of data between business logic and UI.
Angular uses (in some cases one-way )two-way binding of data. The view can be easily impacted by the change in the data. This is further followed by the change in the data. On the contrary, React utilizes the binding which is one-way. Hence, the developers always ensure to nest the components of the child within the parent components. These parent components will be in high-order.


Source: OpenXCell
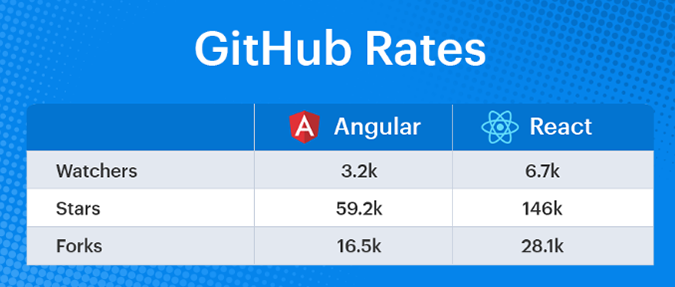
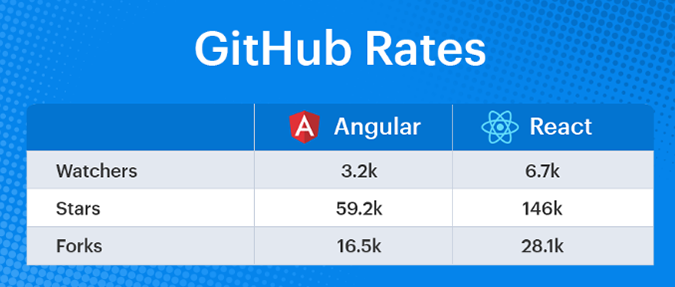
Angular vs React: Rates on NPM, GitHub, and Stack Overflow
The image displayed below shows the Stars in GitHub Rates until March 2020. The value illuminates the clear victory of Angular on React. But, it will be pretty unfair if we won’t count GitHub.


Let’s check some of the other surveys too.
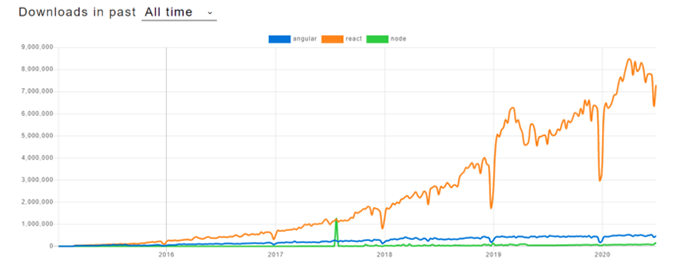
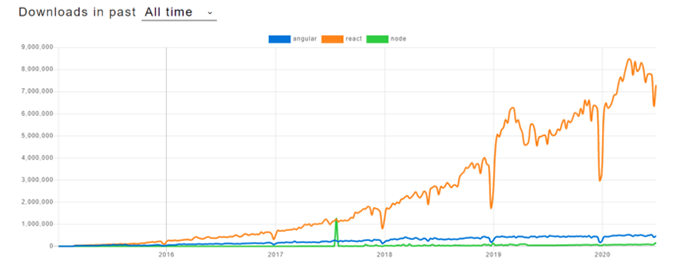
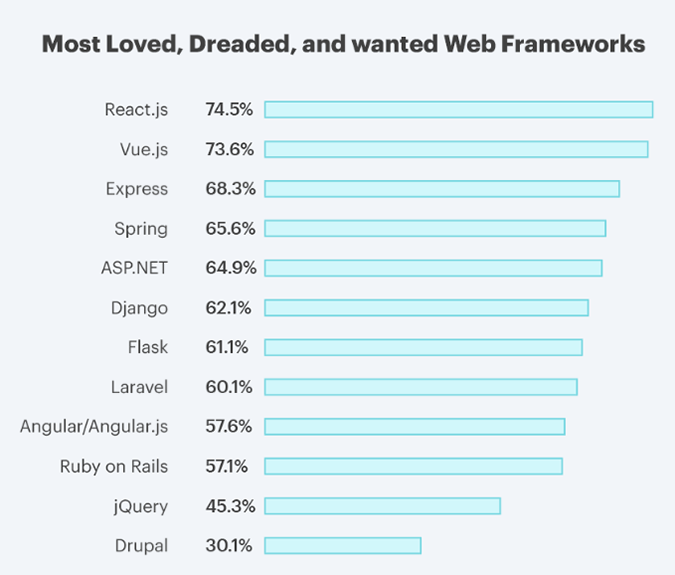
According to the reports by NPM, React.js surpassed 10,245,189 downloads weekly. On the other hand, Angular.js hit 638,437 downloads weekly. This is surely not a less number.


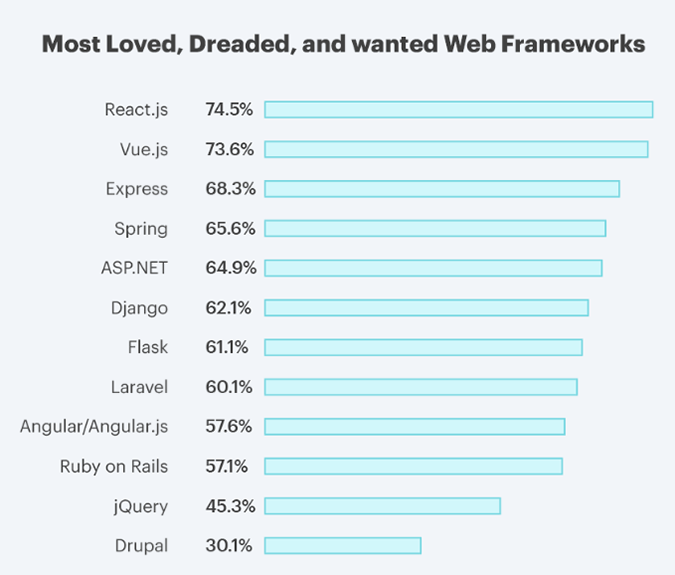
Stack Overflow has positioned React.js as the most wanted and loved framework. Almost 74.5% of developers love using this framework. In comparison to that Angular has a lower rate which values at 57.6%
- Dreaded: Angular (25.5%) and React.js (42.4%)
- Wanted: Angular (12.2%) and React.js (21.5%)
Angular vs React: Benefits
Benefits of React
- One can easily learn because the designs are quite simple.
- The HTML alike syntax can allow detailed documentation and template
- You can concentrate more on developing modern JavaScript rather than worrying about code for the framework.
- Skills that you develop here can be used in Native app development.
- It is perfect to manage heavy loads.
Benefits of Angular
- Provides clean development codes
- High performance
- It can manage the routing. This means you can easily move from one view to another.
- Updates are seamless using the CLI of Angular
- Best for long term investment projects
Summing it up!!
Choosing the best between the two React vs Angular is quite challenging. But yes, you can choose it as per your project requirement. Both these frameworks have their Pros as well as Cons. They are improvising and evolving day by day.
Following are some tips that can help you two choose between the two magnificent frameworks:-
When to Choose Angular?
You can opt for Angular if your project requires:-
- Scalability and reliability
- Requires multifunctional and large application
- Requires real-time apps such as messaging or chat apps
- Looking for programming that are object-oriented
- Web apps, mash-ups, and Native apps are substantial
When to Choose React?
You can choose React if you have a project if :-
- You want to have a modern enterprise that is lightweight
- Want to grade the application for a very short time.
- Looking for secure solutions and flexible work for the development of the website
- Strong solutions and community support
If you still have confusion, you can get in touch with a leading service provider such as MobileCoderz Technologies Pvt Ltd. We are an adroit Angular and React native app development company with a strong presence all across the globe.
Whatever your challenges are, our experts are flexible and experienced to manage your project. Get in touch with us and get a free quote for your project today!!
-

 How Much Does it Cost to Build an MVP App in 2024?
How Much Does it Cost to Build an MVP App in 2024? -

 How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry?
How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry? -

 How AI is Changing the Landscape of the Online Food Delivery Industry?
How AI is Changing the Landscape of the Online Food Delivery Industry?